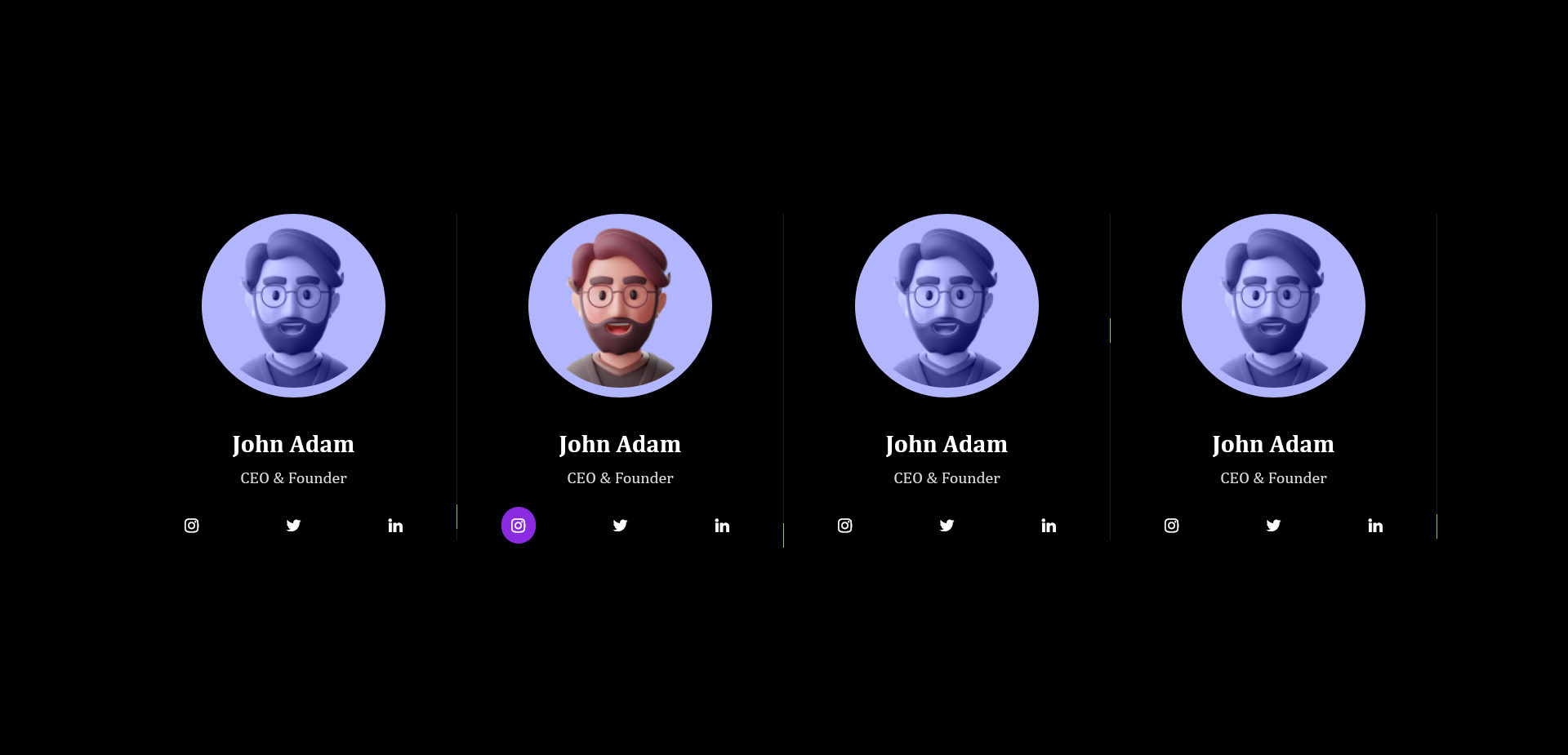
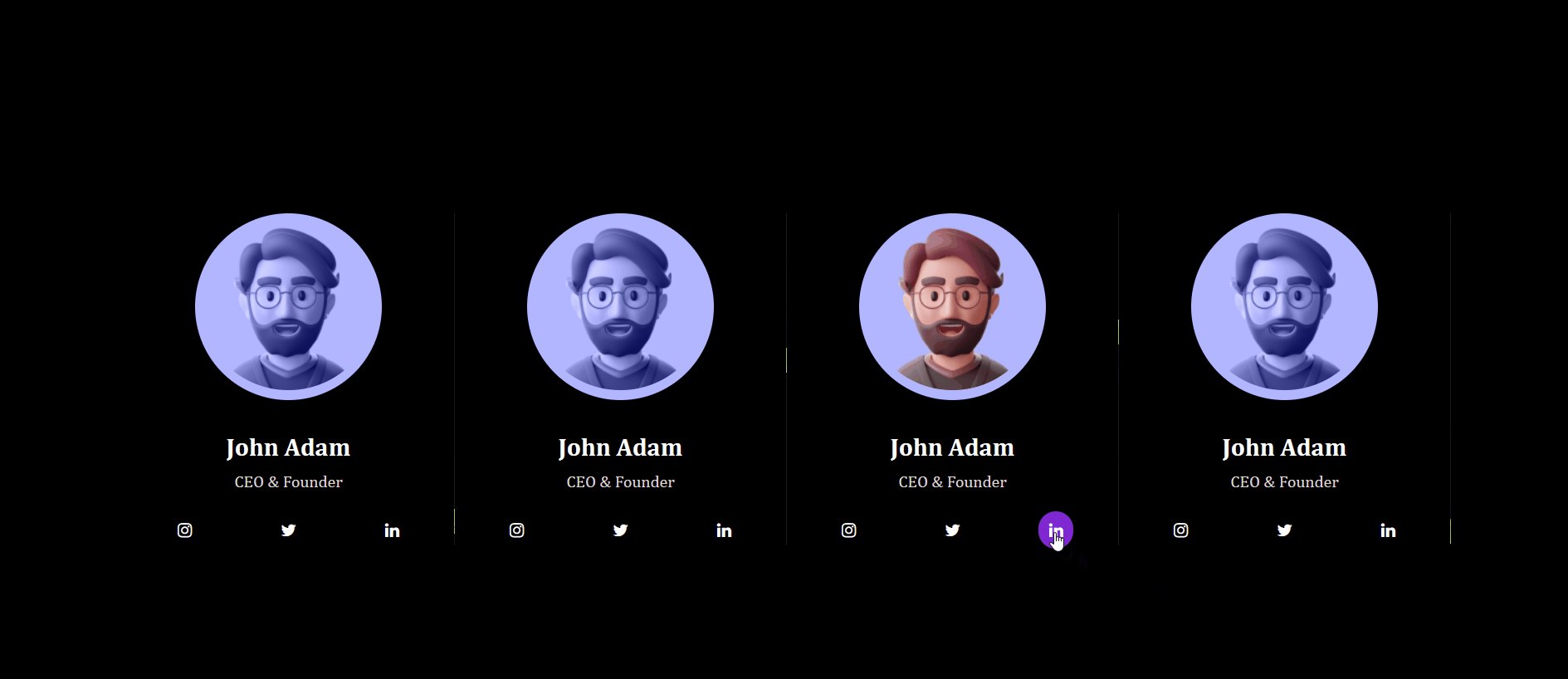
This snippet utilizes CSS3 properties to create visually appealing team member cards with animated borders.
These cards typically display the team member's name, photo, and a brief description or social media links. The animation adds a touch of interactivity and visual interest, making the cards more engaging for users.


HTML Code
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<div class="container">
<div class="team-item-container">
<div class="team-item">
<div class="team-img">
<img src="https://www.wavypoint.com/assets/files/2024-05-30/1717104481-6068-00.png" alt="">
</div>
<div class="team-content">
<h2 class="team-title">John Adam</h2>
<span>CEO & Founder</span>
</div>
<div class="team-social">
<a href="#"><i class="fa fa-instagram"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
<div class="team-item-container">
<div class="team-item">
<div class="team-img">
<img src="https://www.wavypoint.com/assets/files/2024-05-30/1717104481-6068-00.png" alt="">
</div>
<div class="team-content">
<h2 class="team-title">John Adam</h2>
<span>CEO & Founder</span>
</div>
<div class="team-social">
<a href="#"><i class="fa fa-instagram"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
<div class="team-item-container">
<div class="team-item">
<div class="team-img">
<img src="https://www.wavypoint.com/assets/files/2024-05-30/1717104481-6068-00.png" alt="">
</div>
<div class="team-content">
<h2 class="team-title">John Adam</h2>
<span>CEO & Founder</span>
</div>
<div class="team-social">
<a href="#"><i class="fa fa-instagram"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
<div class="team-item-container">
<div class="team-item">
<div class="team-img">
<img src="https://www.wavypoint.com/assets/files/2024-05-30/1717104481-6068-00.png" alt="">
</div>
<div class="team-content">
<h2 class="team-title">John Adam</h2>
<span>CEO & Founder</span>
</div>
<div class="team-social">
<a href="#"><i class="fa fa-instagram"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
</div>
CSS Code
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: black;
}
.container {
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
flex-wrap: wrap;
padding: 40px 0px;
}
.team-item-container {
position: relative;
border-right: 1px solid rgba(255, 255, 255, 0.1);
height: 320px;
width: 320px;
}
.team-item {
text-align: center;
}
.team-item-container::after {
content: '';
position: absolute;
bottom: 0;
right: -1px;
width: 1px;
height: 24px;
background-color: yellowgreen;
}
.team-item-container:nth-child(1)::after {
animation: animate 20s infinite;
}
.team-item-container:nth-child(2)::after {
animation: animate 15s infinite;
}
.team-item-container:nth-child(3)::after {
animation: animate 10s infinite;
}
.team-item-container:nth-child(4)::after {
animation: animate 5s infinite;
}
.team-item .team-img {
background-color: #B2B6FF;
border-radius: 50%;
width: 180px;
height: 180px;
margin-left: auto;
margin-right: auto;
margin-bottom: 30px;
overflow: hidden;
}
.team-item .team-img img {
mix-blend-mode: luminosity;
border-radius: 50%;
transition: 1s;
}
.team-item:hover .team-img img {
mix-blend-mode: normal;
}
.team-item .team-content {
margin-bottom: 10px;
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
.team-item .team-content h2 {
color: white;
font-weight: 700;
margin-bottom: 10px;
}
.team-item .team-content span {
color: rgb(218, 216, 213);
}
.team-item .team-social {
display: flex;
justify-content: space-around;
padding: 10px;
}
.team-item .team-social a {
text-decoration: none;
color: white;
padding: 10px;
border-radius: 40px;
transition: 0.5s;
}
.team-item .team-social a:hover {
background-color: blueviolet ;
}
@keyframes animate {
0%, 100% {
top: 0;
}
50% {
top: 95%;
}
}