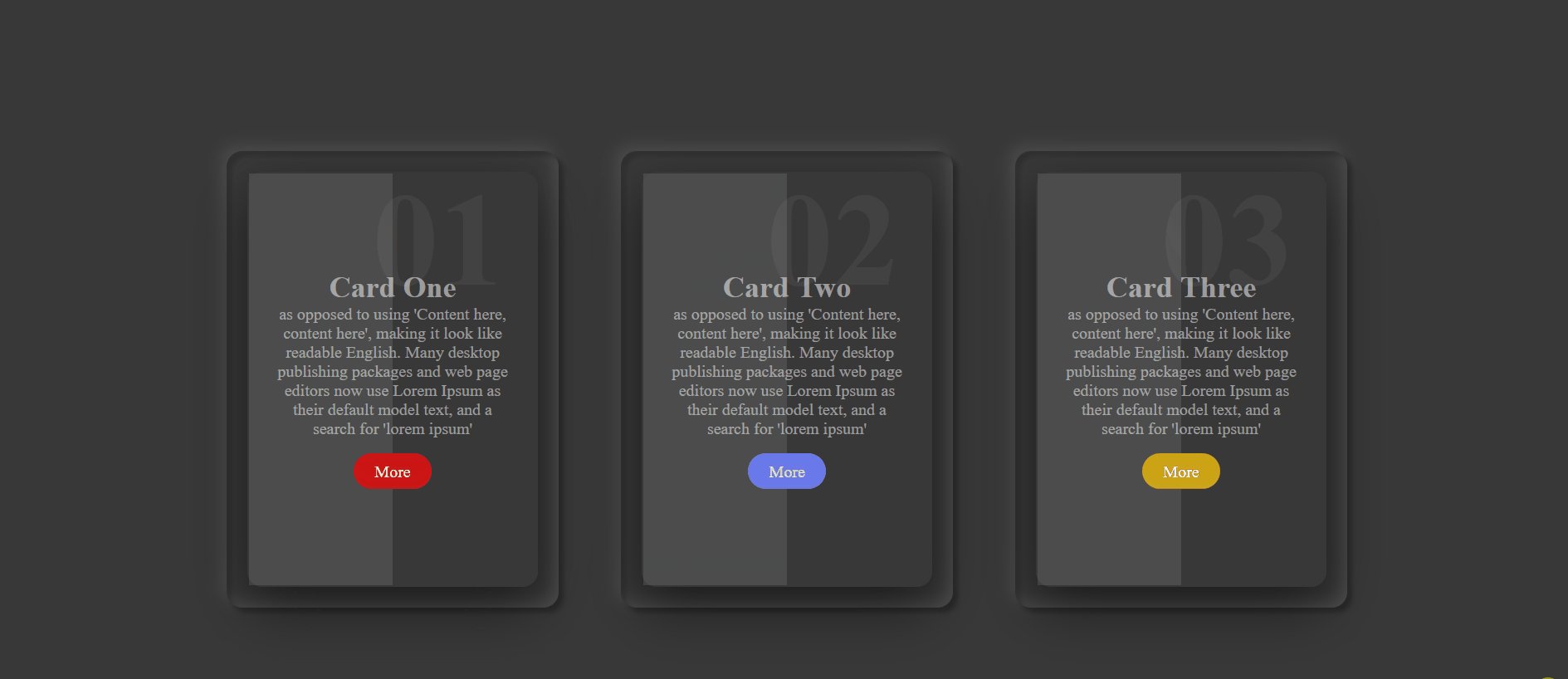
Unleash the power of CSS3 Dark Cards to create visually stunning and modern website designs that leave a lasting impression


HTML Code
<div class="container">
<div class="card">
<div class="box">
<div class="content">
<h2>01</h2>
<h3>Card One</h3>
<p> as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum'</p>
<a href="#">More</a>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="content">
<h2>02</h2>
<h3>Card Two</h3>
<p> as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum'</p>
<a href="#">More</a>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="content">
<h2>03</h2>
<h3>Card Three</h3>
<p> as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum'</p>
<a href="#">More</a>
</div>
</div>
</div>
</div>
CSS Code
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: rgb(56, 56, 56);
}
.container {
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
flex-wrap: wrap;
padding: 40px 0px;
}
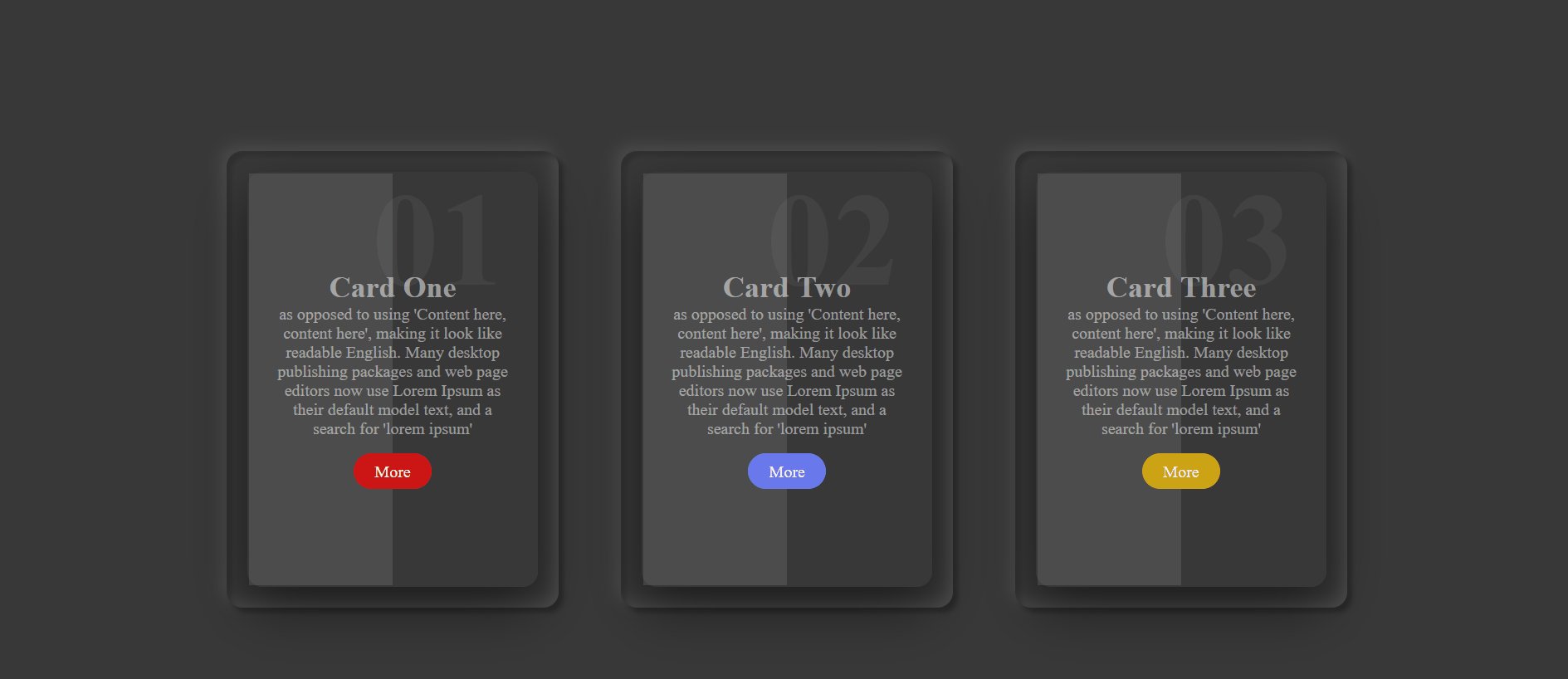
.card {
position: relative;
height: 440px;
width: 320px;
box-shadow: inset 5px 5px 5px rgba(0, 0, 0, 0.2),
inset -5px -5px 15px rgba(255, 255, 255, 0.1),
5px 5px 5px rgba(0, 0, 0, 0.3),
-5px -5px 15px rgba(255, 255, 255, 0.1);
border-radius: 15px;
margin: 30px;
}
.card .box {
position: absolute;
top: 20px;
left: 20px;
bottom: 20px;
right: 20px;
background:rgb(56, 56, 56) ;
border: 2px solid rgb(56, 56, 56);
border-radius: 15px;
box-shadow: 0 20px 50px rgba(0, 0, 0, 0.5);
transition: 0.5s;
display: flex;
justify-content: center;
align-items: center;
}
.card .box::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background: rgba(255, 255, 255, 0.1);
}
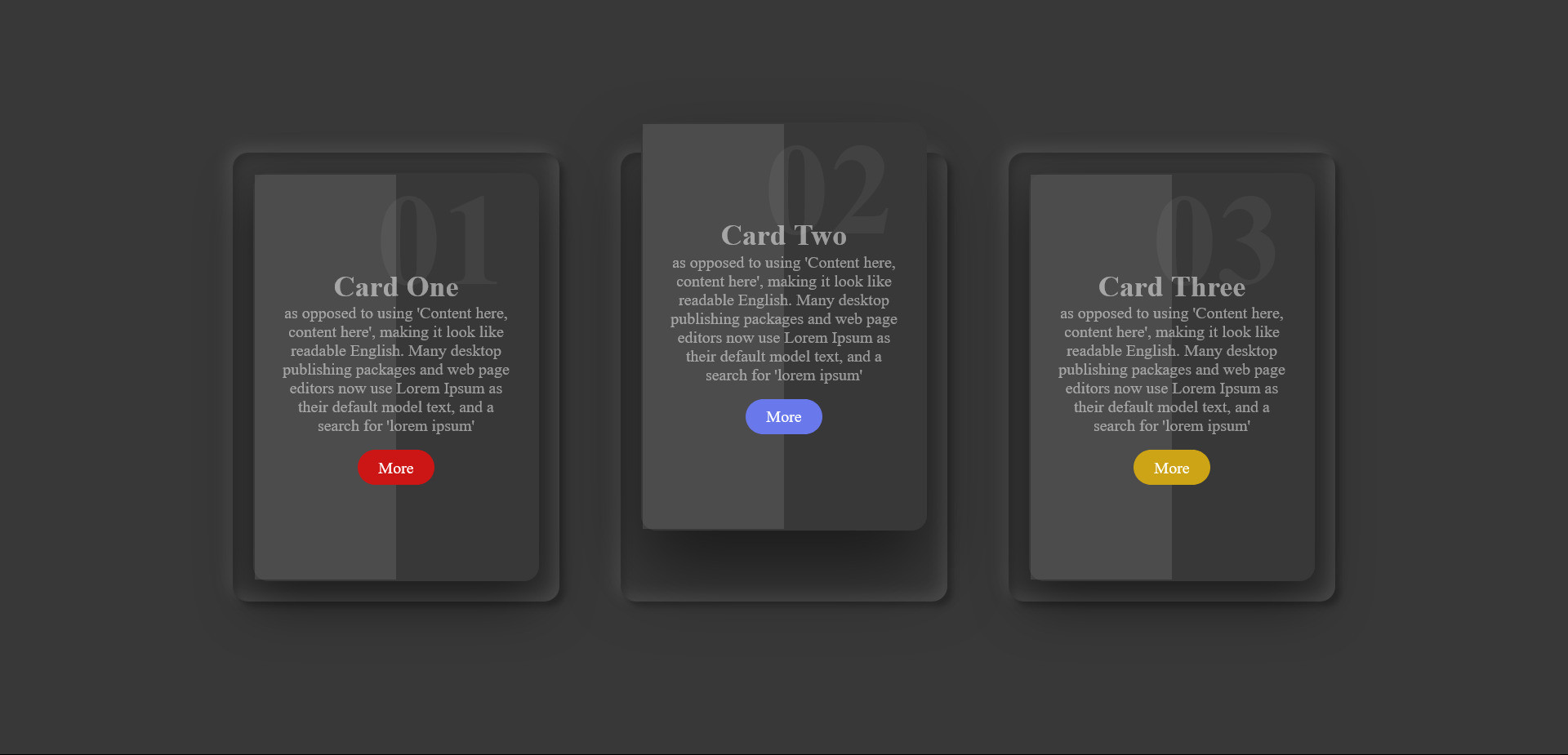
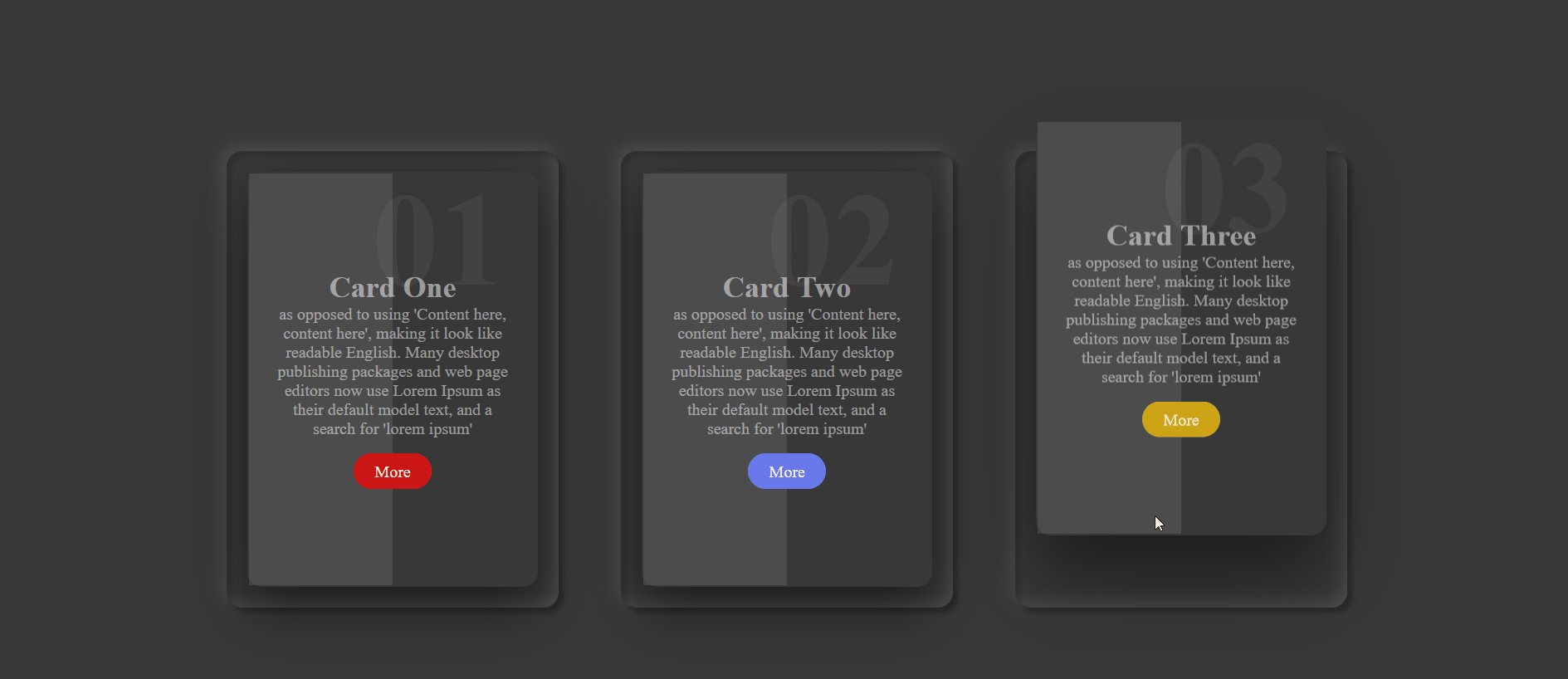
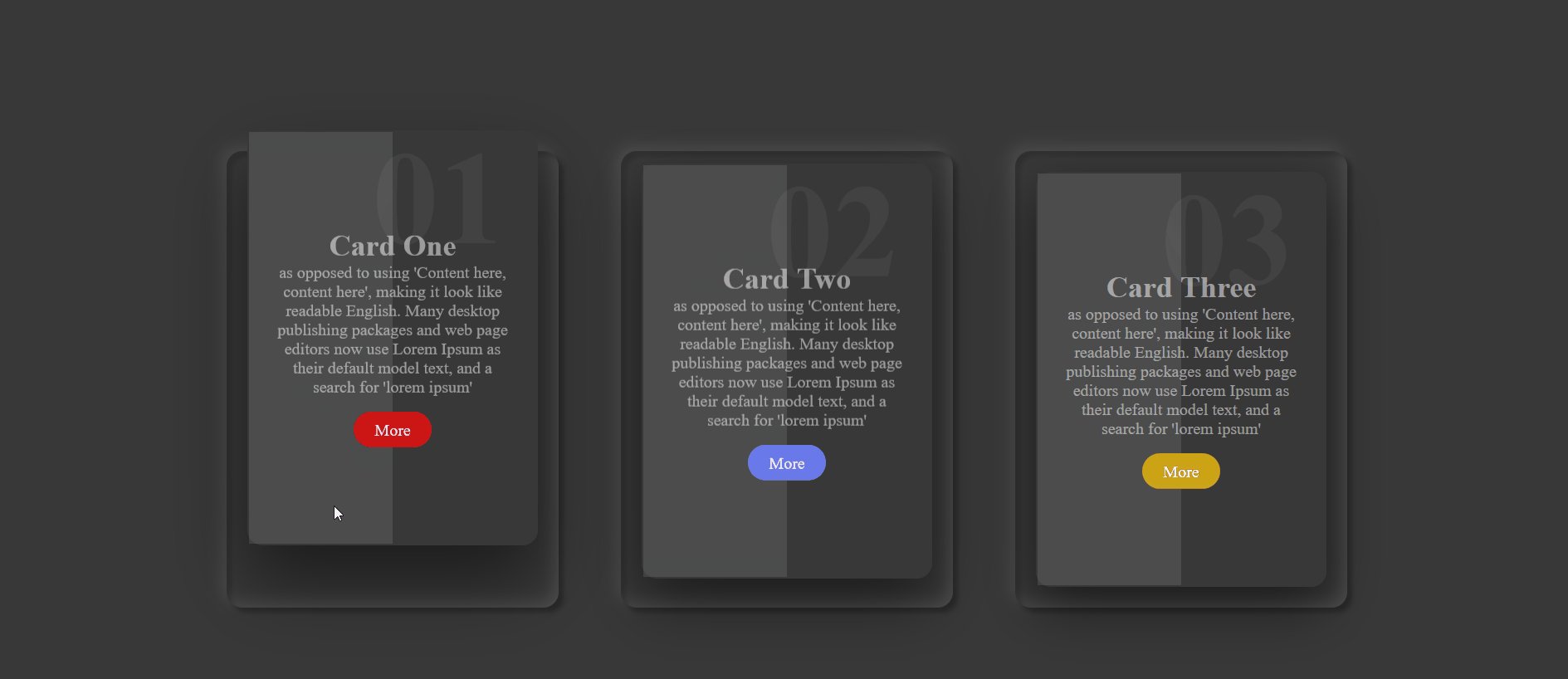
.card .box:hover {
transform: translateY(-50px);
box-shadow: 0 40px 70px rgba(0, 0, 0, 0.5);
}
.card .box .content {
padding: 20px;
text-align: center;
}
.card .box .content h2 {
position: absolute;
top: -10px;
right: 30px;
font-size: 8em;
color: rgba(255, 255, 255, 0.05);
}
.card .box .content h3 {
color: rgba(255, 255, 255, 0.5);
font-size: 1.8em;
z-index: 1;
transition: 0.5s;
}
.card .box .content p {
color: rgba(255, 255, 255, 0.5);
font-size: 1em;
z-index: 1;
transition: 0.5s;
}
.card .box .content a {
position: relative;
display: inline-block;
margin-top: 15px;
padding: 8px 20px;
margin-top: 15px;
background-color: black;
border-radius: 20px;
text-decoration: none;
color: white;
}
.card:nth-child(1) .box .content a {
background-color: rgb(204, 21, 21);
}
.card:nth-child(2) .box .content a {
background-color: rgb(105, 121, 235);
}
.card:nth-child(3) .box .content a {
background-color: rgb(204, 164, 21);
}