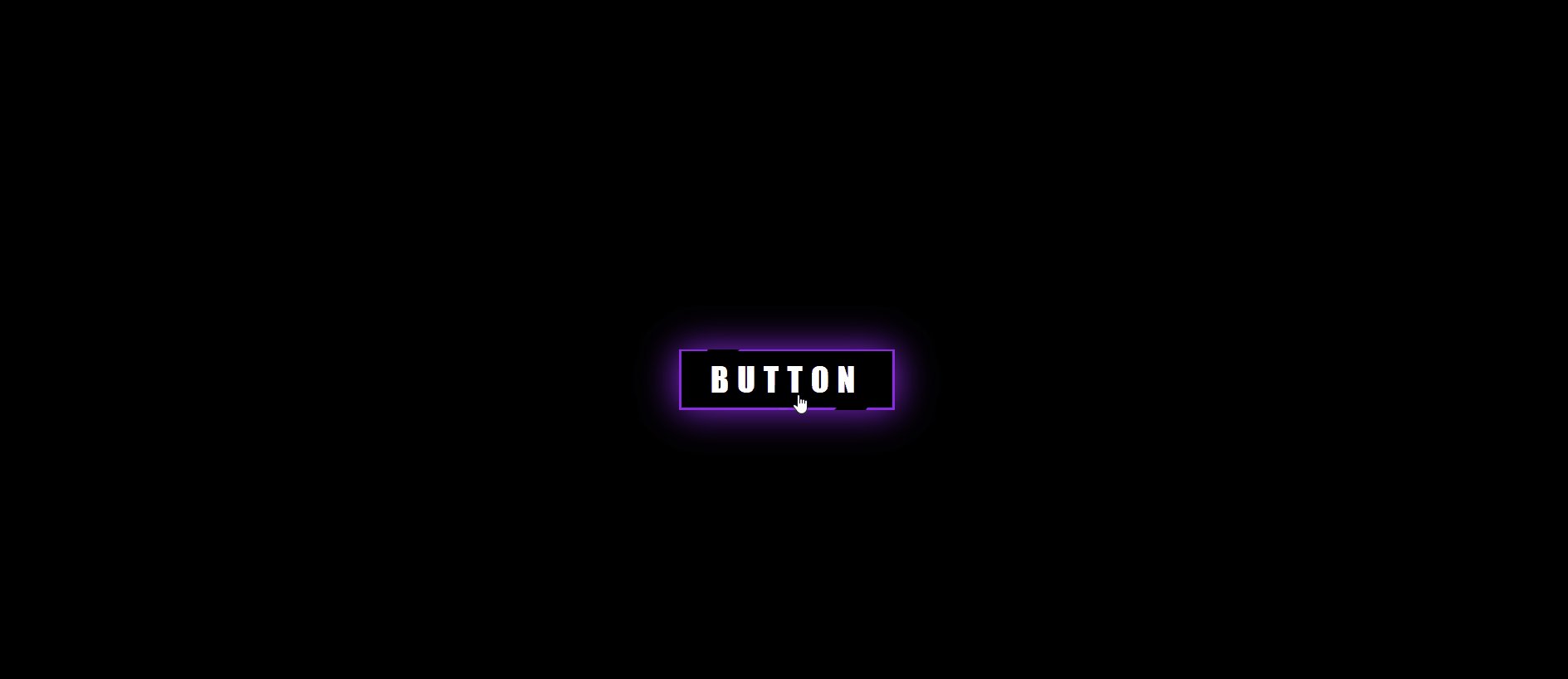
A piece of code that creates a visually appealing interactive element on a webpage.
It uses CSS3 properties to add animation to the border of a button, enhancing its user experience. This animation typically triggers on hover, activating when a user moves their cursor over the button


HTML Code
<a href="#" class="glowing-btn"><span>Button</span><i></i></a>
CSS Code
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
background-color: black;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.glowing-btn {
position: relative;
color: blueviolet;
background-color: white;
font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif;
font-size: 2em;
text-transform: uppercase;
text-decoration: none;
font-weight: 400;
padding: 10px 30px;
transition: 0.5s;
}
.glowing-btn:hover {
letter-spacing: 0.25em;
background-color: blueviolet;
color: white;
box-shadow: 0 0 35px blueviolet;
}
.glowing-btn::before {
content: '';
position: absolute;
background-color: black;
inset: 2px;
}
.glowing-btn span {
position: relative;
z-index: 1;
}
.glowing-btn i {
position: absolute;
inset: 0px;
display: block;
}
.glowing-btn i::before {
content: '';
position: absolute;
top: 0;
left: 80%;
width: 10px;
height: 4px;
background-color: black;
transform: translateX(-50%) skewX(325deg);
transition: 0.5s;
}
.glowing-btn:hover i::before {
width: 30px;
left: 20%;
}
.glowing-btn i::after {
content: '';
position: absolute;
bottom: 0;
left: 20%;
width: 10px;
height: 4px;
background-color: black;
transform: translateX(-50%) skewX(325deg);
transition: 0.5s;
}
.glowing-btn:hover i::after {
width: 30px;
left: 80%;
}