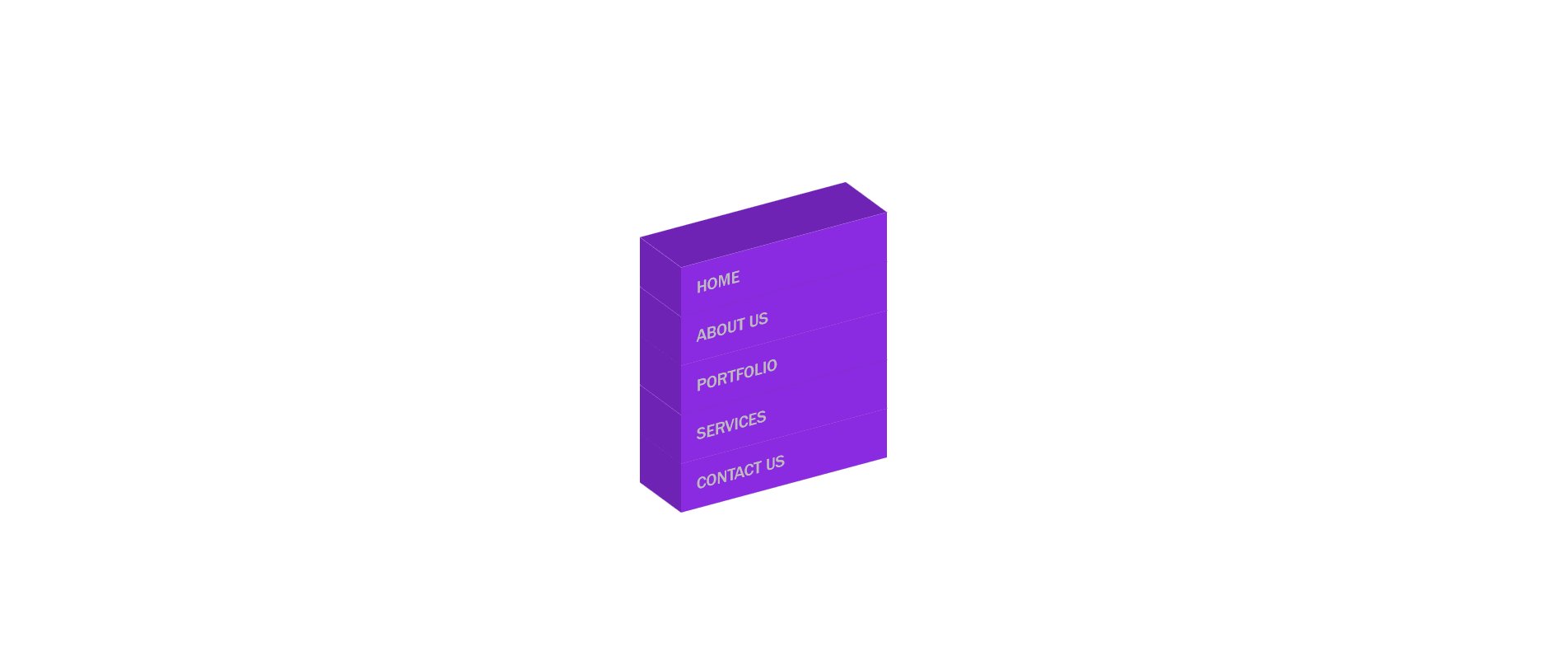
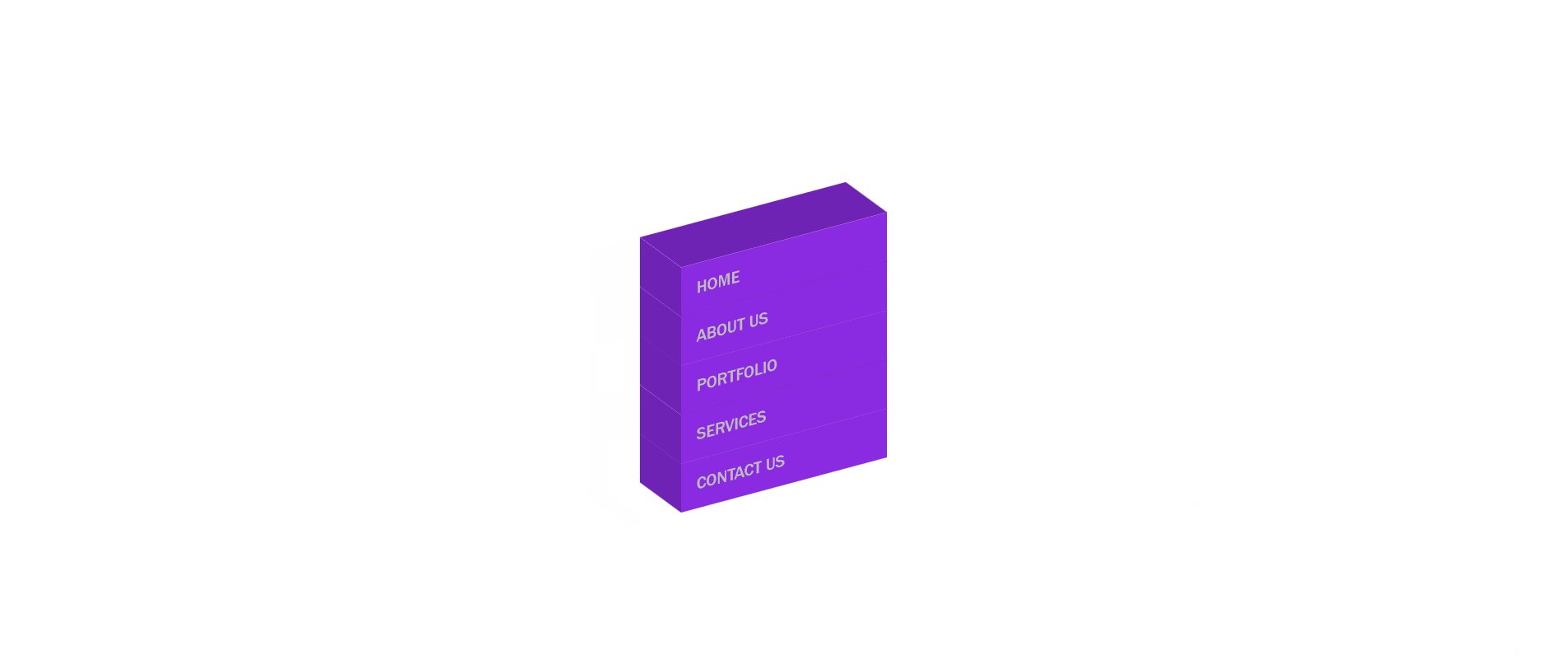
A piece of code that creates a visually appealing 3D hover effect for a website's menu.
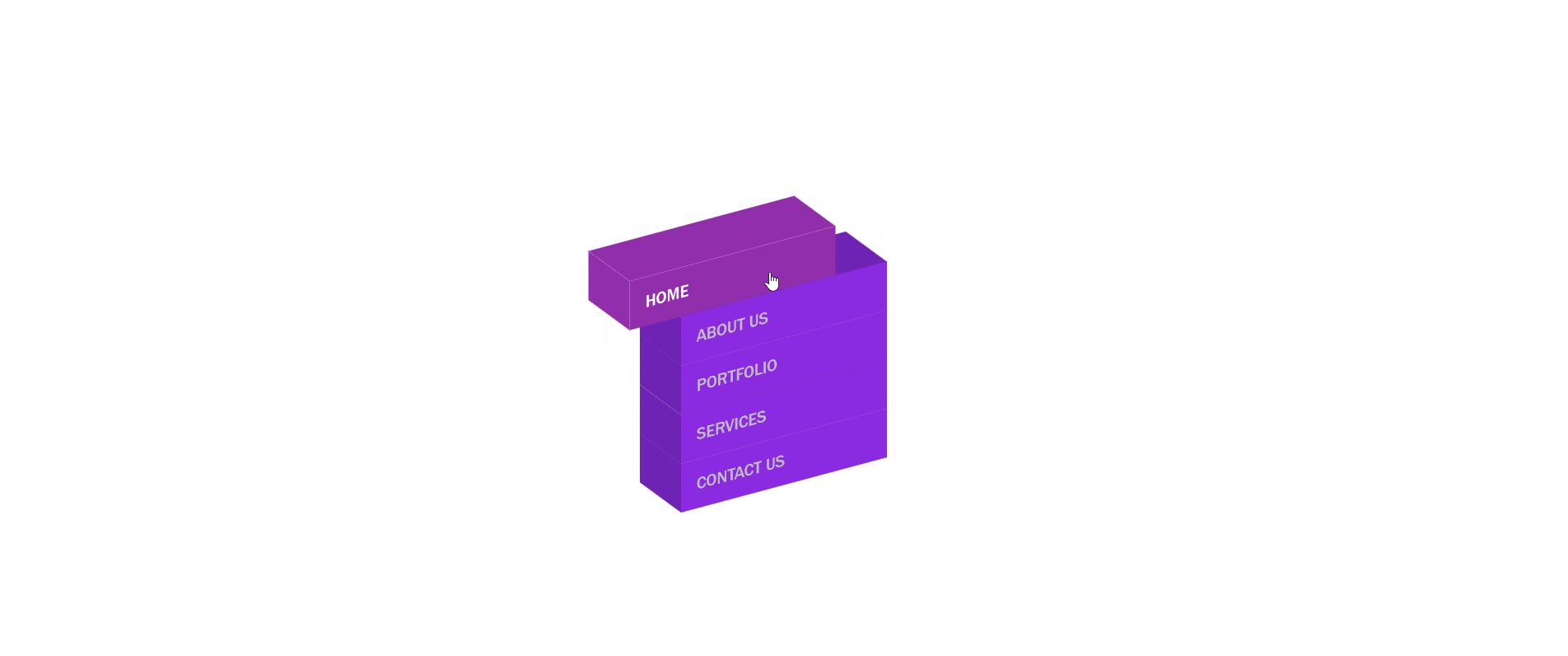
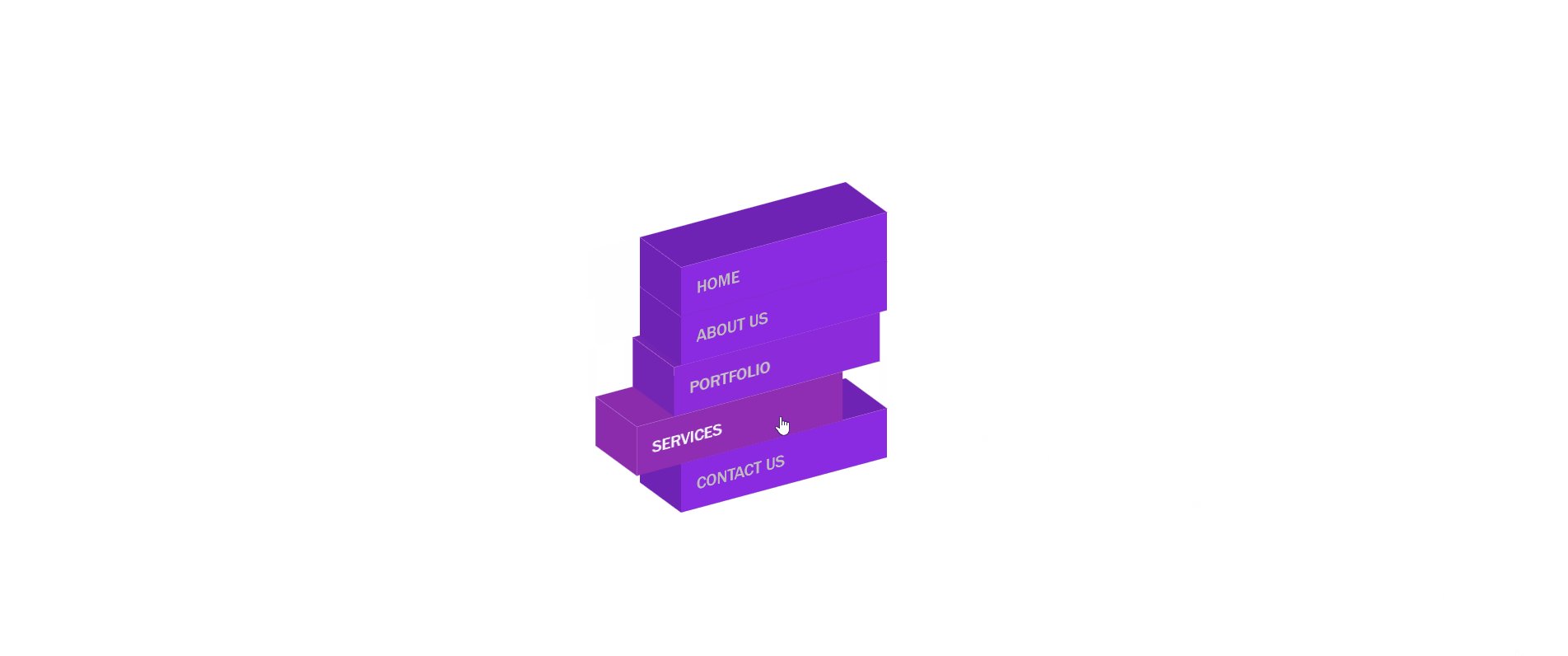
When a user hovers their mouse over a menu item, it will typically transform and appear to tilt or flip in 3D space


HTML Code
<div class="nav-3d">
<ul>
<li style="--i:5;"><a href="#">Home</a></li>
<li style="--i:4;"><a href="#">About Us</a></li>
<li style="--i:3;"><a href="#">Portfolio</a></li>
<li style="--i:2;"><a href="#">Services</a></li>
<li style="--i:1;"><a href="#">Contact Us</a></li>
</ul>
</div>
CSS Code
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.nav-3d ul {
position: relative;
transform: skewY(-15deg);
}
.nav-3d ul li {
position: relative;
list-style: none;
width: 200px;
background-color: blueviolet;
padding: 15px;
z-index: var(--i);
transition: 0.5s;
}
.nav-3d ul li::before {
content: '';
position: absolute;
top: 0;
left: -40px;
width: 40px;
height: 100%;
background-color: rgb(110, 35, 181);
transform-origin: right;
transform: skewY(45deg);
transition: 0.5s;
}
.nav-3d ul li::after {
content: '';
position: absolute;
top: -40px;
left: 0;
width: 100%;
height: 40px;
background-color: rgb(110, 35, 181);
transform-origin: bottom;
transform: skewX(45deg);
transition: 0.5s;
}
.nav-3d ul li:hover::before {
background-color: #902eab;
}
.nav-3d ul li:hover::after {
background-color: #902eab;
}
.nav-3d ul li:hover {
background-color: #902eab;
transform: translateX(-50px);
}
.nav-3d ul li a {
color: rgb(192, 188, 188);
text-decoration: none;
display: block;
text-transform: uppercase;
transition: 0.5s;
}
.nav-3d ul li:hover a {
color: white;
}